Project:
NewØNE
NewØNE
Project Catagory:
Real-life Case
My Role in project
Project Lead
Presentation Deck:
︎Project NewØNE ︎
My Role in project
Project Lead
Presentation Deck:
︎Project NewØNE ︎
In 2018, I established NØNE STUDIO in Shenzhen. After one and a half years of development, we have cooperated with high-profile clients such as Tencent, Porsche China, and The Palace Museum.
At the same time, in order to let our studio be known to more people, we held the online and offline events and set the student and faculty in School of Visual Arts as our target audience. Throughout the campaign, we have incorporated elements of facial AR, environmental AR, Web VR, and Social media promotion ad, so that our studio has received a lot of user attention and encouragement and respect from schools and competitors in the industry as the final outcome.
At the same time, in order to let our studio be known to more people, we held the online and offline events and set the student and faculty in School of Visual Arts as our target audience. Throughout the campaign, we have incorporated elements of facial AR, environmental AR, Web VR, and Social media promotion ad, so that our studio has received a lot of user attention and encouragement and respect from schools and competitors in the industry as the final outcome.

Structure
Goal: Increase popularity.
TA: SVA commmunity.
TA: SVA commmunity.

Timeframe
Project Length: 4 weeks.
3 Sections & 6 Components.
3 Sections & 6 Components.

Social Media
93.1% SVA student use Instagram more than once a day.
Our TA have vision-oriented reading habit.
Our TA have vision-oriented reading habit.

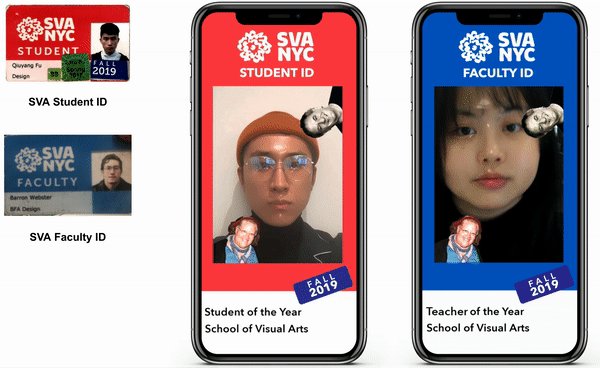
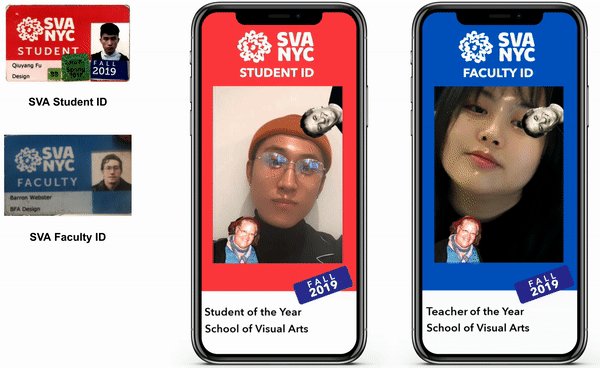
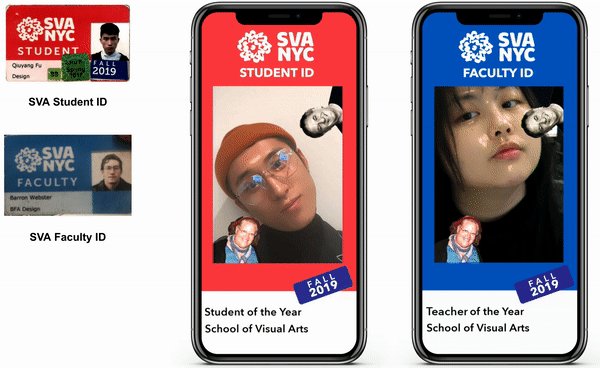
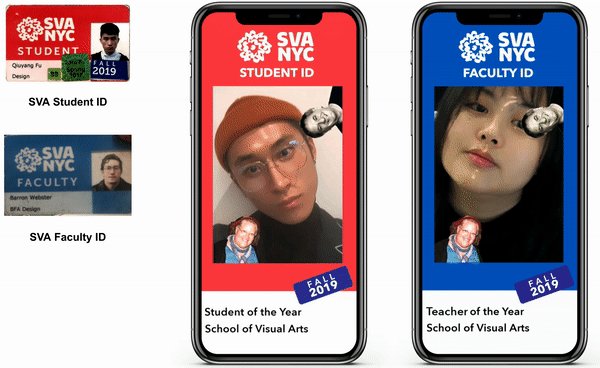
Face Filter
ID Card is the most memorable in SVA community.
Created face filter to allow our TA to share.


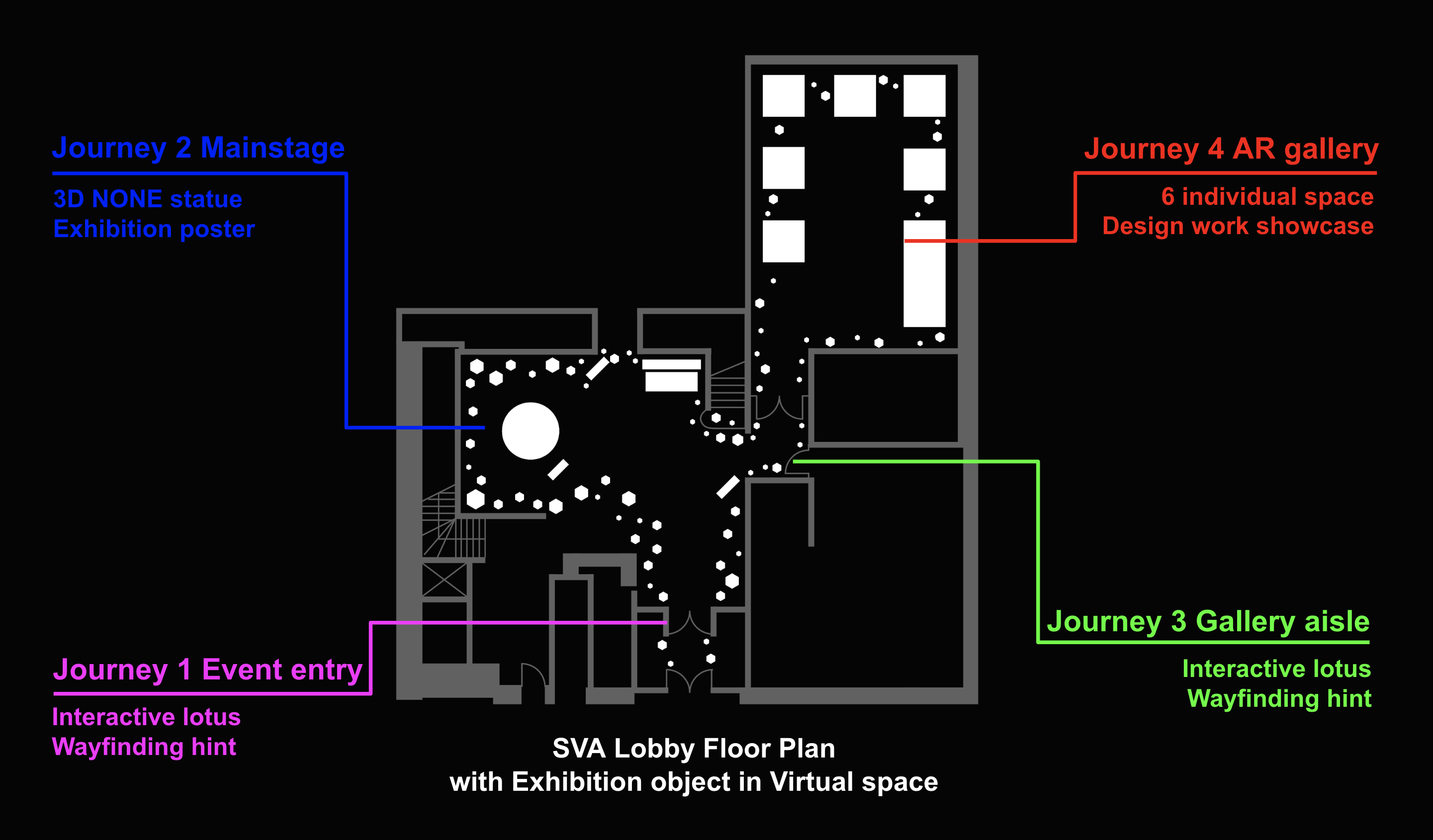
AR Exhibition
Location: SVA Lobby
Four touchpoints total.
Four touchpoints total.

Entry & Aisle
Touchpoint 01 & 03
Wayfinding Hint:
Interactive Lotus
Proximity effect
Wayfinding Hint:
Interactive Lotus
Proximity effect


Main Stage
Touchpoint 02
Exhibition Introduction, Studio symbol with interactive elements.
Exhibition Introduction, Studio symbol with interactive elements.

AR Experience Room
Touchpoint 04
Abstract Interactive sculpture to allow visitor explore and play.
Abstract Interactive sculpture to allow visitor explore and play.

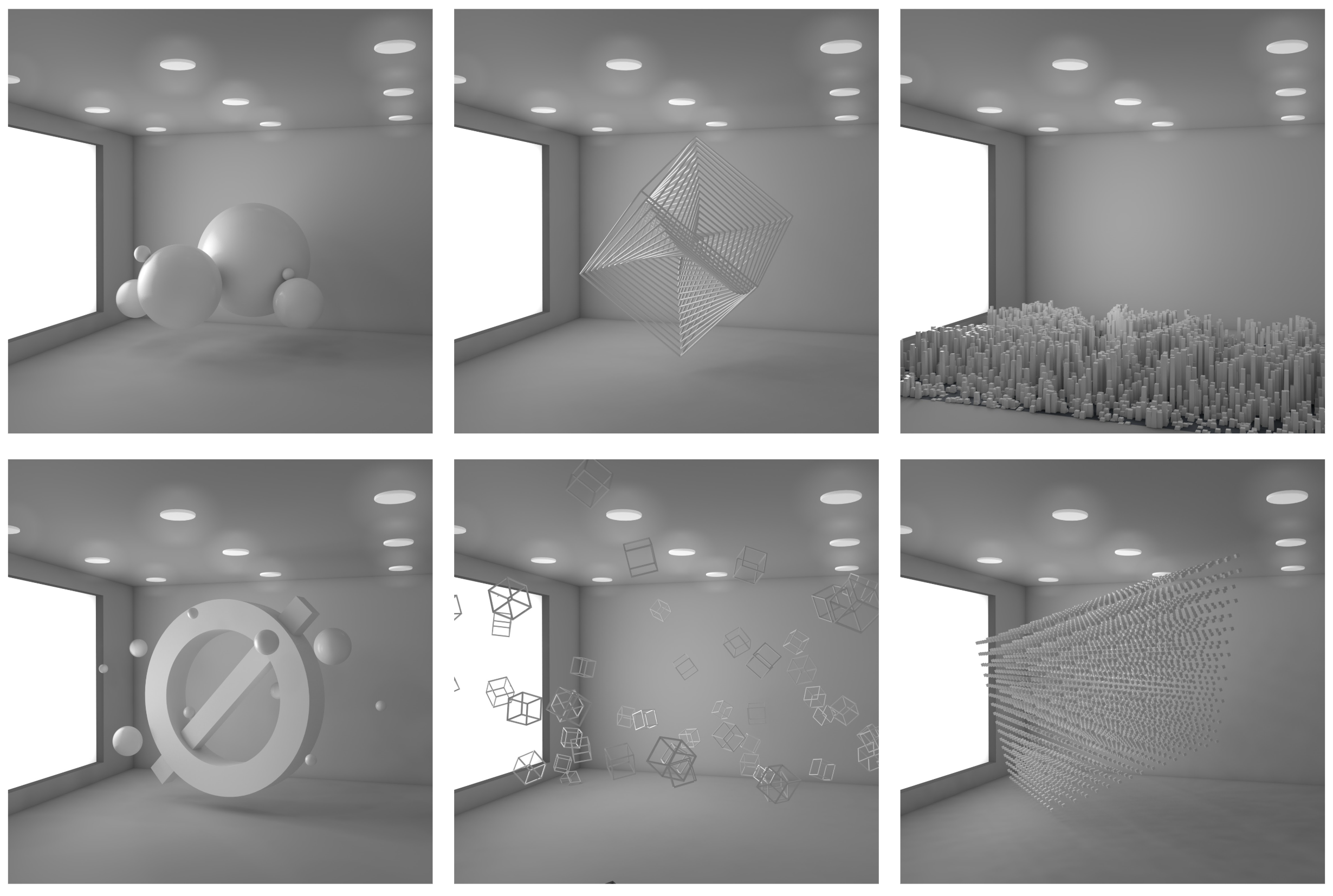
3D Design
Touchpoint 04
3D elements close look.
3D elements close look.

Events Openning
Reception day
Event Introduction
Event Introduction

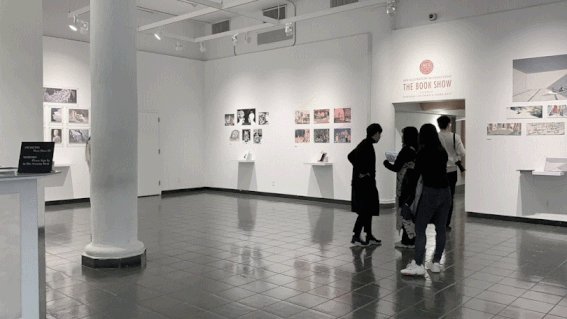
Event Record
Reception day
A user was exploring intercative elements in the mainstage
A user was exploring intercative elements in the mainstage

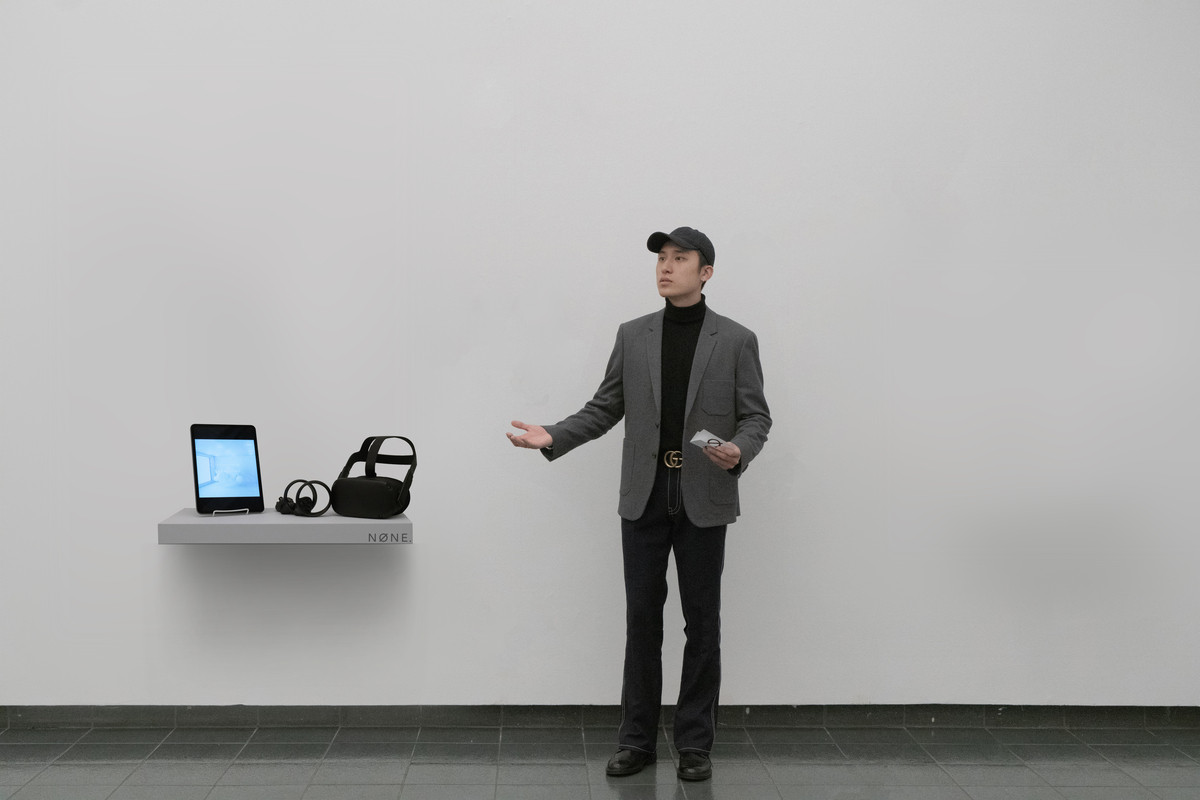
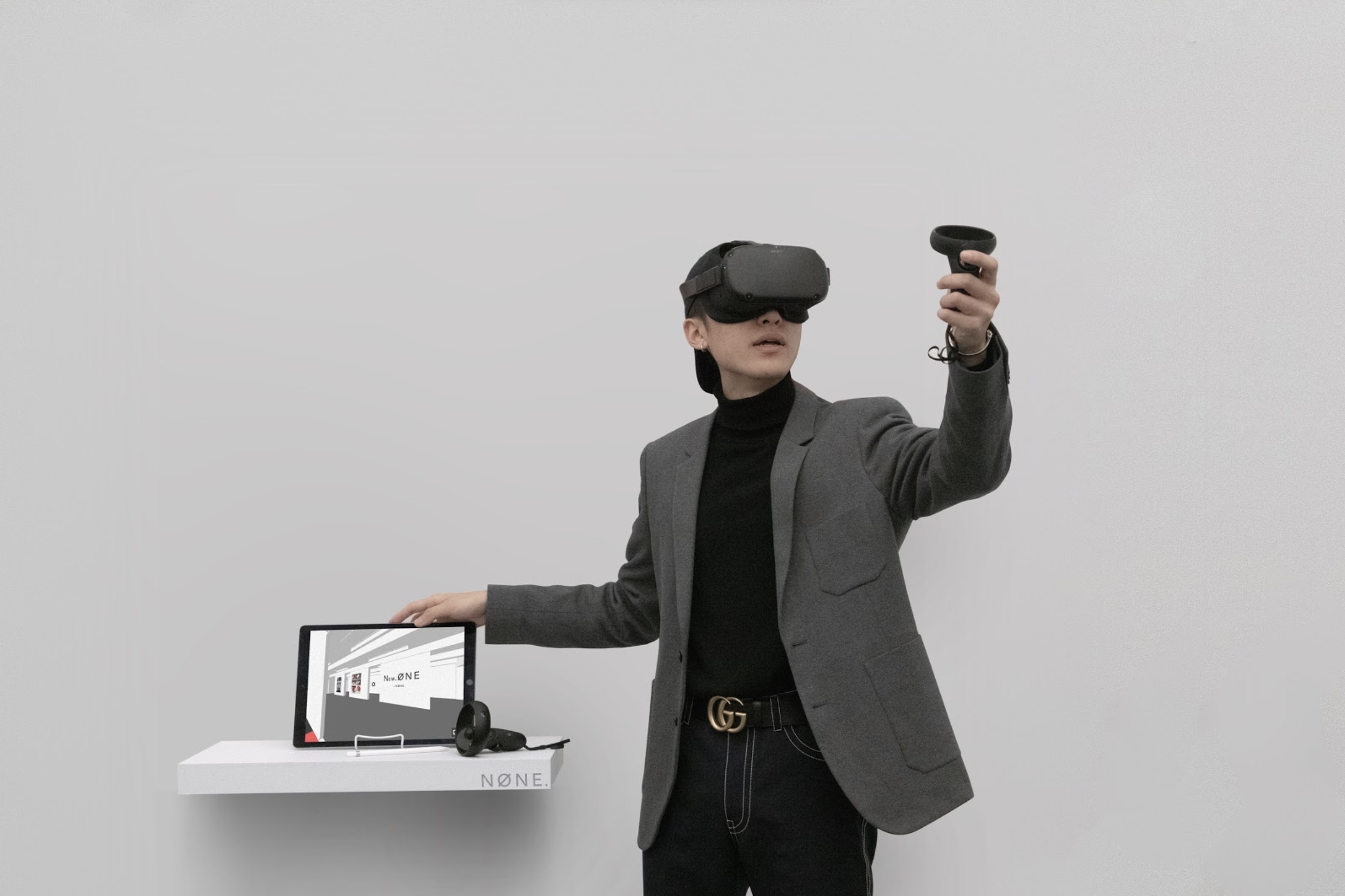
VR Gallery Showcase
Reception day
Showcasing VR gallery with Oculus Quest.
Showcasing VR gallery with Oculus Quest.

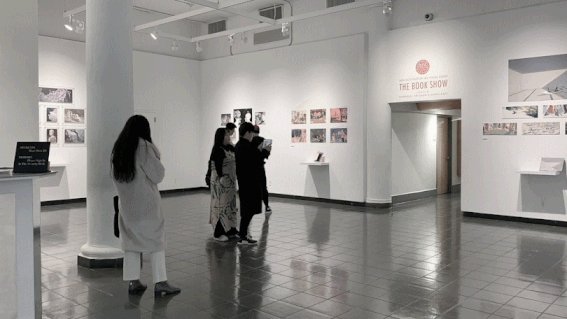
Event Record
Reception day
Several users were exploring 6 individual rooms.
Several users were exploring 6 individual rooms.

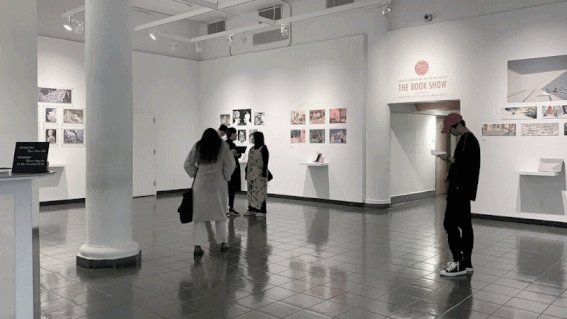
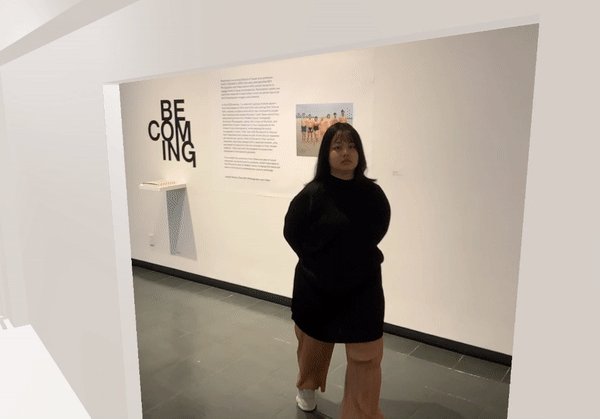
Event Record
Reception day
Detail looks of individual rooms.
Detail looks of individual rooms.

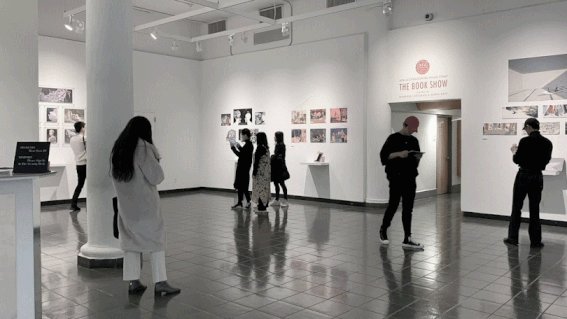
Event Record
WebVR Gallery
WebVR Gallery
Reception day
Time-Lapse Video
Several users were exploring the main stage
Time-Lapse Video
Several users were exploring the main stage


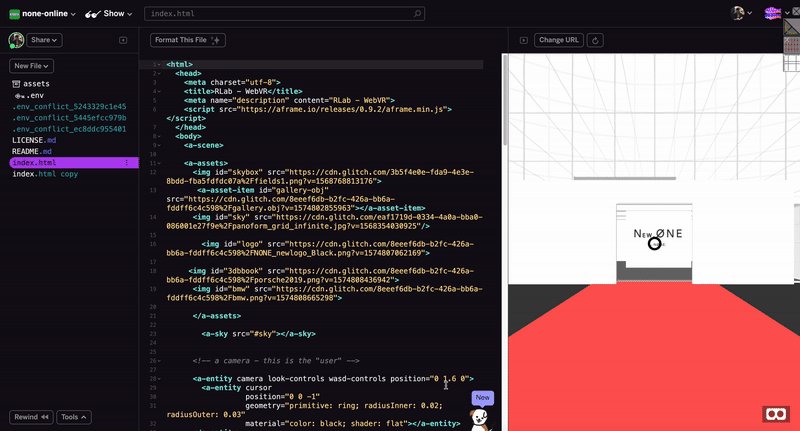
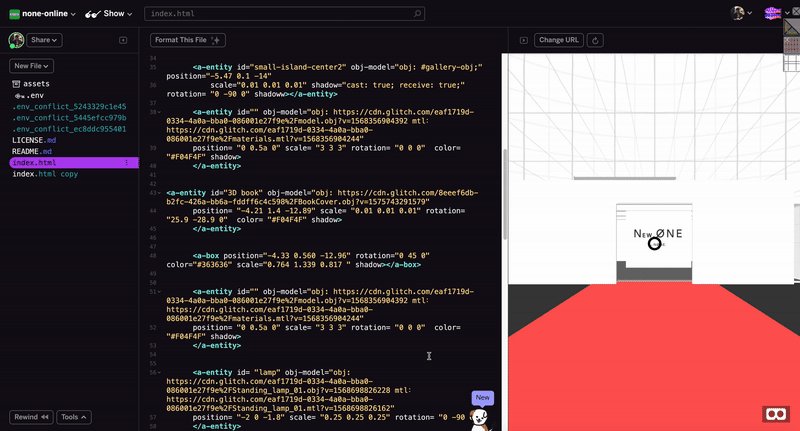
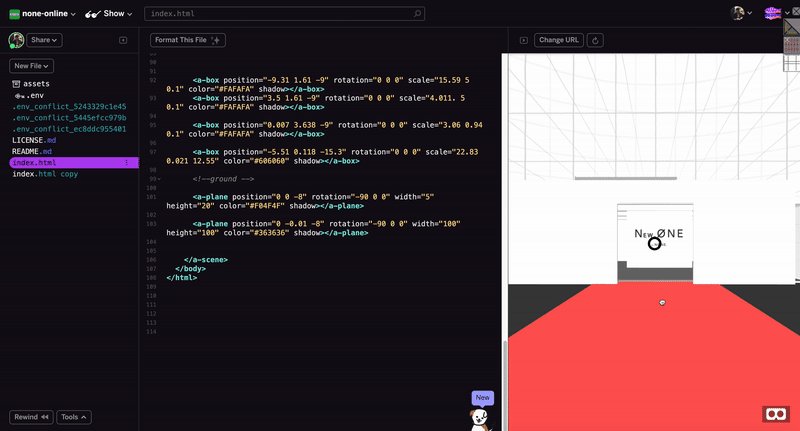
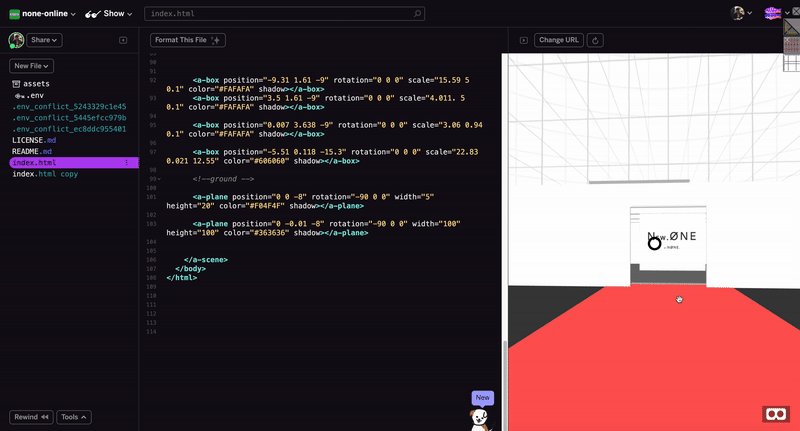
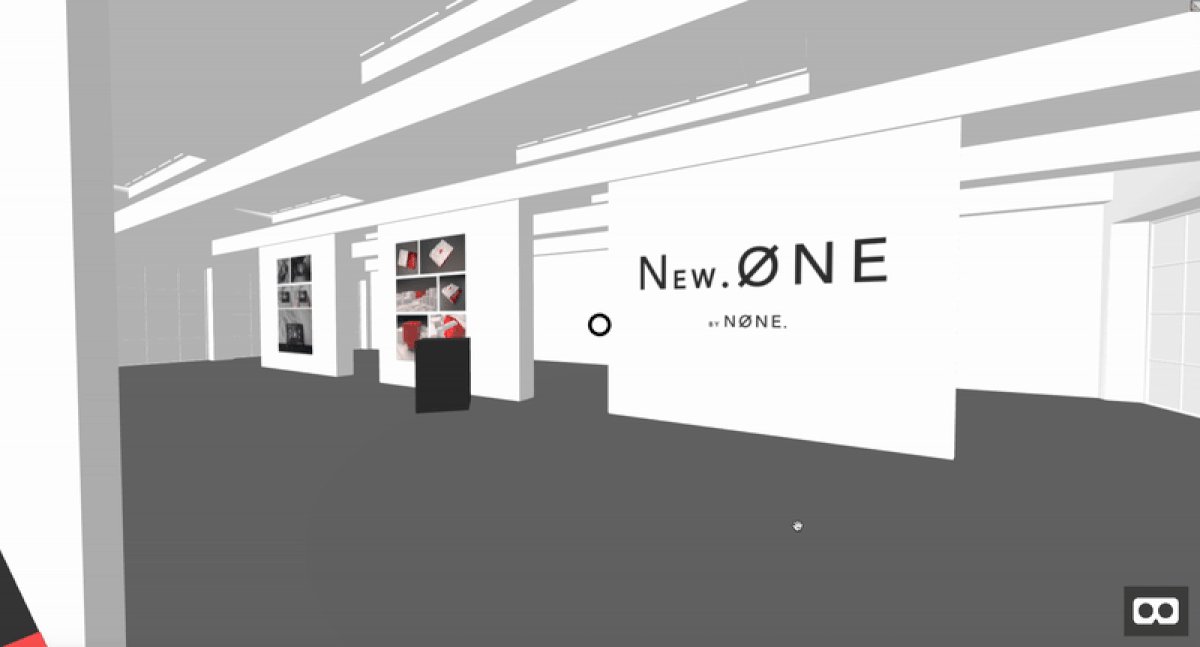
WebVR Base
Html language + A-Frame Java script in Glitch

WebVR
Gallery
User could walk arround or interact with the elements in the space.

Showcase 3D Works
Showcase station for specific case study to show the three-dimension detail in virtual space.

VR Gallery in AR Space
Bring our 3D VR gallery into our life.

Final Outcome
Analytics data from instagram official account backstage & instagram ad promotion backstage

Project Credit:
AR / VR Designer: Felix Fu
Motion Designer: Natalie Bai
UI / UX / Graphic Design: Natalie & Felix
Motion Designer: Natalie Bai
UI / UX / Graphic Design: Natalie & Felix
Other Projects: